网站导航是浏览器的核心体验之一。一个有效的导航系统可以帮助协商一个网站,确定用户的地方,与他们怎么样导航一个网站。一个有效的web导航面板是网站地图,假如没它,网站就会感到混乱和很难遵循。没有效的导航系统,网站就变得无效。

在设计网站导航系统时,设计需要简单到足以让用户理解,但要足够复杂,可以直接引导用户到他们需要去的地方。试着将它映射到你的脑海中,就像对仪表板UI设计一样。让每件事都简单,容易达成。
设计的一个要紧方面
一个有效的导航系统会让用户在你的网站上停留更长期。没这个,观众有时会“弹跳”或访问一个页面,然后离开网站。一个有效的导航面板也会使你的网站易于映射到Google,提升关键词排名。一个容易导航的直观网站看着非常友好,并且会鼓励用户参与。因此,一个有效的导航系统对于网站的成功至关要紧。

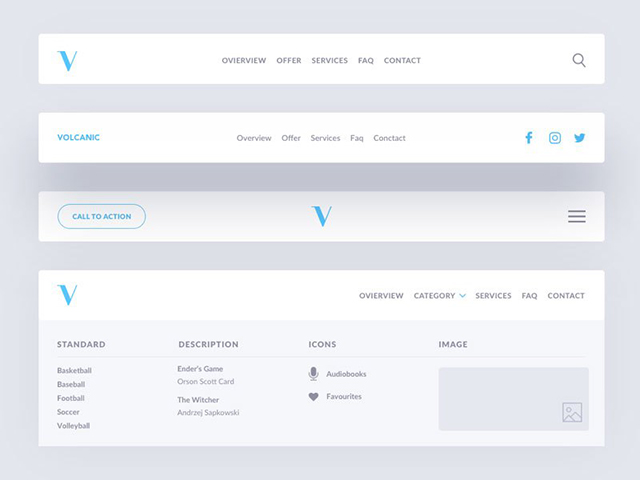
导航面板或许会有创造性的形式,有不同一般的设计,但什么使得一个网站导航面板有趣的有效,你将怎么样设计它?
规划你的菜单
创网站制作导航系统没固定的规则。导航系统可以很通用。有的可能非常简单,有的则非常复杂。对于登录的用户和简单浏览的用户,或许会有不一样的导航系统。

为了创建一个有效的导航系统,要紧的是要考虑一个网站将展示什么信息,与怎么样根据重要程度排列这类信息,创建一个合适的导航系统。
依据用户需要设计你的菜单
虽然下拉菜单看着很好,但它们可能非常难搜索引擎爬行。他们或许会隐藏一些可能非常难找到的要紧信息。

这可能意味着要紧的页面没得到他们需要的访问。最糟糕的是,网站浏览者感觉他们非常烦人。这是由于当他们扫描一个页面,然后点击鼠标时,下拉菜单就出现了。
用户可能不了解怎么样对菜单进行排序或分类,它会让网站感到混乱。这会让网站导航感觉像一个缓慢而低效的体验。
多个导航菜单
观众通过搜索找到一种导航的方法来与网站互动,找到他们的办法。

这就是为何当信息变得愈加复杂时,常常会用多种导航工具用户体验愈加有效。这是由于并非所有些内容都合适一个菜单。因此,很多网站都有初级和二级导航系统。
主要的导航系统
主要的导航系统用于非常重要的信息,比如关于大家或主页的信息,这确保用户可以尽快获得所需的所有信息。

网站的主要导航系统中的内容一直相对的,而且是由网站决定的。
二级网站导航系统
二级导航可以放置在网站的任何地方,并且一般以副标题的形式出现。它可能包含一些主题,比如容易见到问题、帮助或推广客户端地区页面,这类内容不会给用户提供一个广泛的网站介绍,但仍然包括有关信息,用户或许会搜索这类信息。

选择二级导航的地区将由网站的目的决定。
确保你的网站易于访问
在创网站制作导航时,防止用可能限制某些用户访问的程序(Flash、Javascript、jQuery)。更多人可以轻松地访问你的网站,而且没任何复杂的状况,你的设计就越有效。
维持它的传统
设计一个有效的网站是为了叫你的用户尽量熟知这个过程。这使得网站感觉直观,易于用。

在设计网站导航系统时遵循标准的期望。假如用户期望在网站的顶部或左边导航,则用这类标准空间。这让用户有机会接触网站,减少“跳出率”或迅速离开网站的用户。尽管独特质和怪异为网站建设提供了一个要紧的元素,叫你的网站看着更有趣和独特,但这不应该被纳入导航面板。
维持最新的
尽管传统的导航系统出目前网站的顶部和侧面,但仍有发现的空间。

新的和不一样的导航系统开始出现,用幻灯片的成效将菜单带入视图,并将用户带到他们想去的地方。隐藏导航元素,譬如左上角的汉堡图标,或者鼠标悬停成效链接,都集中在网站的设计和可用性上。
设计职员用直观的放置图标引导用户到导航面板,导航面板简单易用。一页滚动的网站也会对浏览者有效,将信息呈现为一个长而连续的页面,而不是多页,这或许会更复杂。在设计革新导航系统时,要确保你的设计可以对手机做出响应,并且用户仍然可以有效地在较小的屏幕上与导航面板进行协商。
回到页面的顶部
有的网站没自动滚动到页面顶端,而是在页面的页脚上提供一个菜单,让用户可以选择下一步该去什么地方。考虑考虑这是不是是一个有效的网站导航工具。
响应菜单
响应式菜单调整和适应不一样的样式和大小的屏幕,导航可能非常难设计,同时维持一致的感觉。然而,伴随手机为将来的进步规划,高度个性化和持续的可访问性,确保你的网站比较容易在小屏幕上导航,如此你就能维持观众的兴趣。
网页标题设计有好客户体验的网站导航